
こういった悩みを解決します。
こんにちは、ヤマシュン(@yamashunblog)です。
ブログ記事をTwitterで拡散しようとした時、このような形になりますよね。

文字だけでちょっと味気ないですよね。
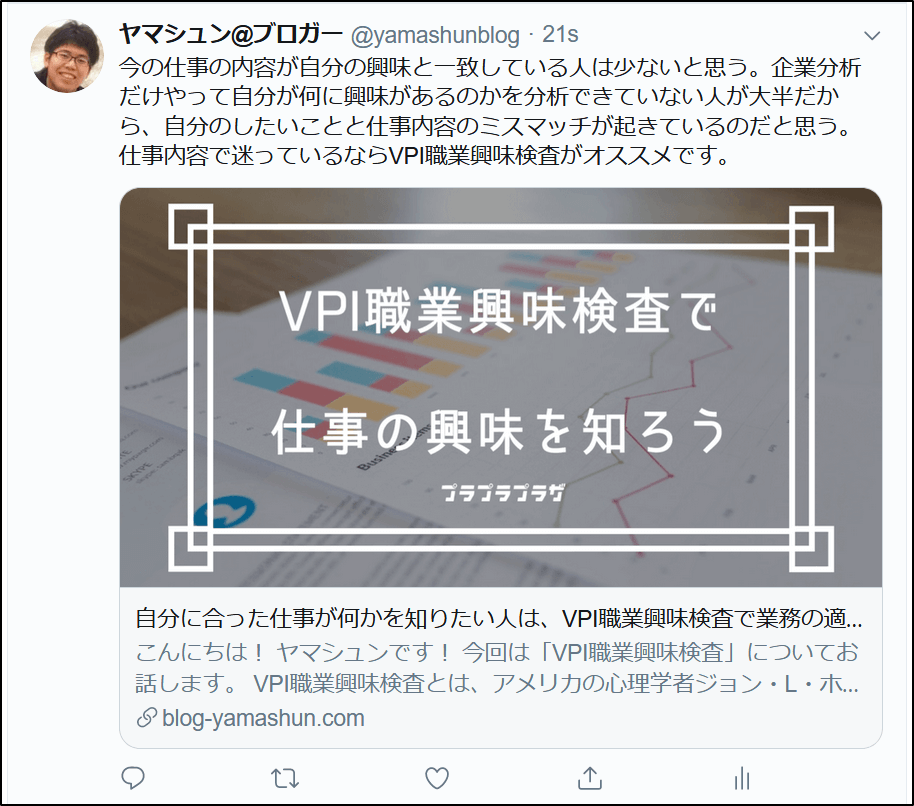
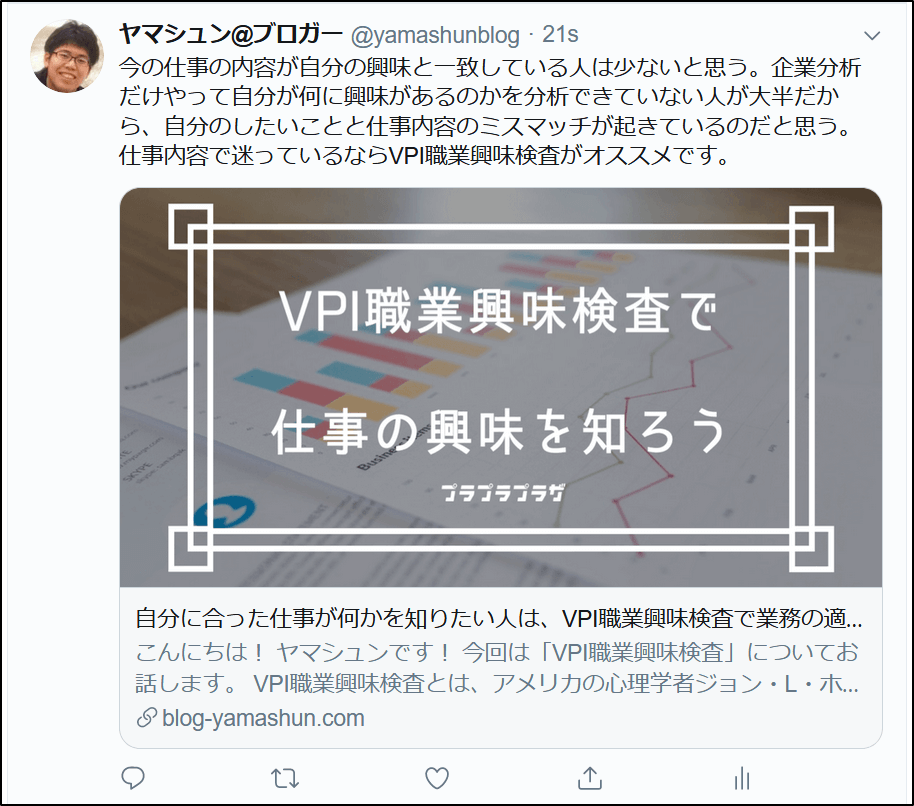
ここで少し手を加えると、このようにサムネイル画像がついたツイートができるようになります。

これはTwitterカードという機能です。
All in One SEOというプラグインを入れることで、上の図のようなツイートができます。
今回はAll in One SEOプラグインのTwitterカード機能の設定方法について解説します。
All in One SEOを導入しよう

まずはAll in One SEOのプラグインを導入しましょう。
まだインストールをしていない人は、次の流れで導入しましょう。
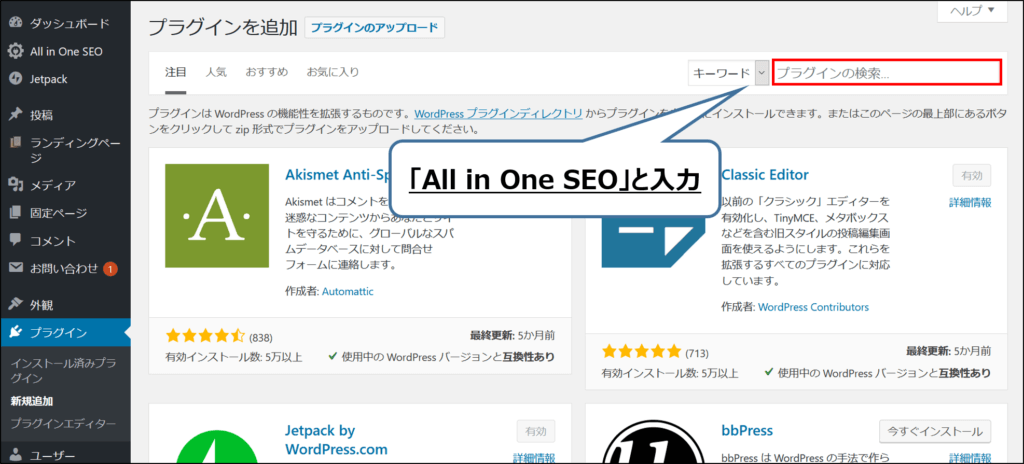
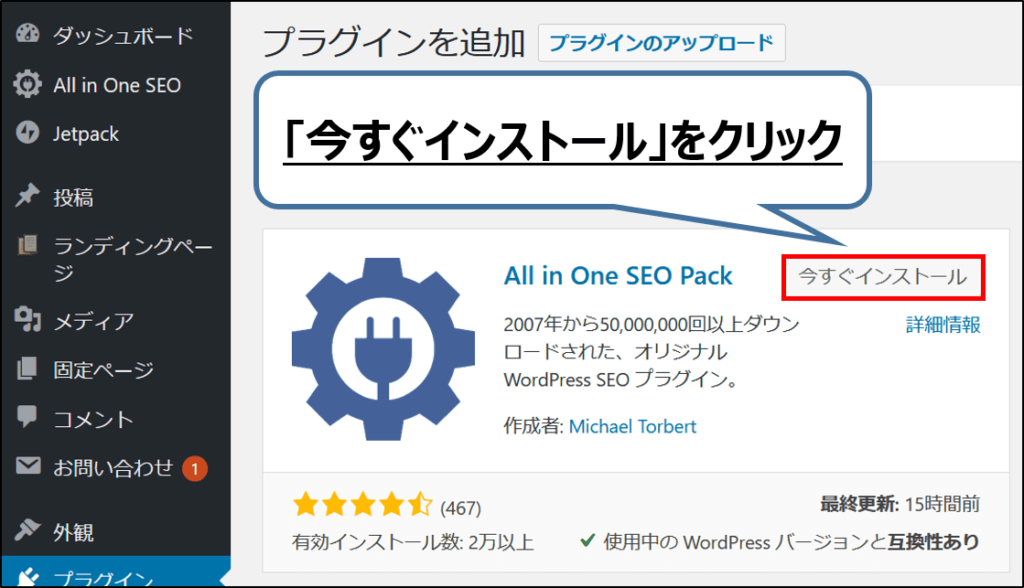
WordPressのプラグイン→新規追加からプラグイン追加画面を表示します。
そして検索窓に「All in One SEO」と入力しましょう。

そして左上にあるAll in One SEOの「今すぐインストール」をクリックします。

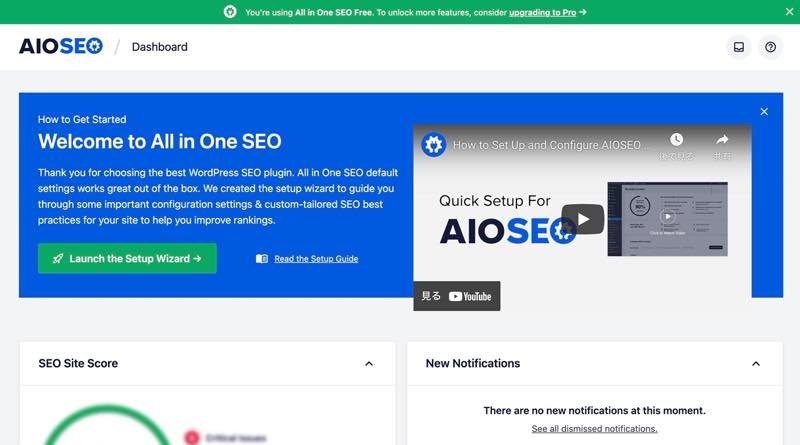
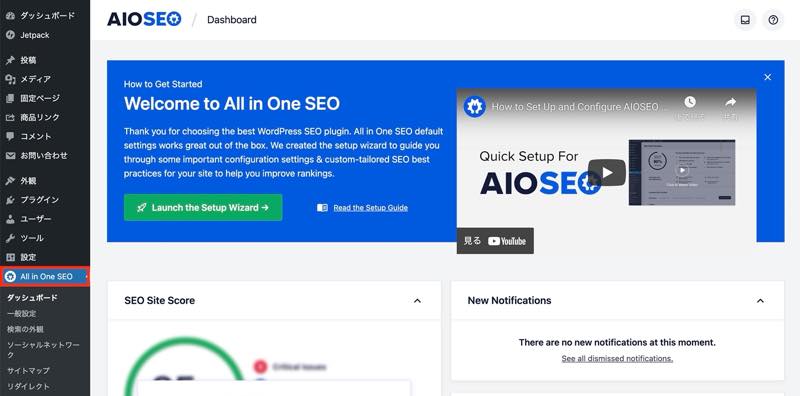
インストール完了後「有効化」をクリックすると、All in One SEOのメイン画面が表示されます。

有効化と初期設定を行えば、All in One SEOのインストールは完了です!
All in One SEOのTwitterカード機能を設定しよう
続いてAll in One SEOの設定をしていきましょう。
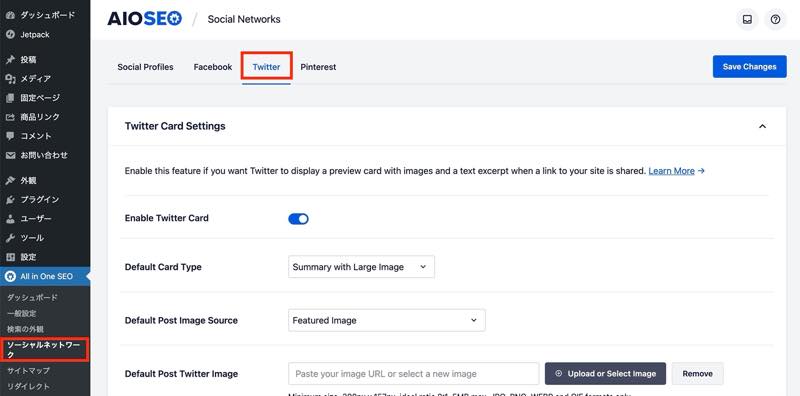
左側の「ソーシャルネットワーク」をクリックして、「Twitter」タブをクリックします。

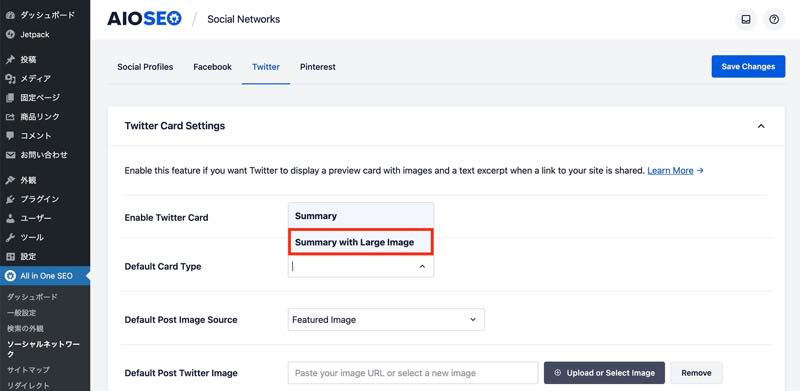
そして「Default Card Type」を「Summary with Large Image」にします。

他の項目は、特にいじらなくても大丈夫です。
これでAll in One SEOの設定は完了です。
Twitterカードの認証をしよう
最後にTwitterカードの認証を行います。
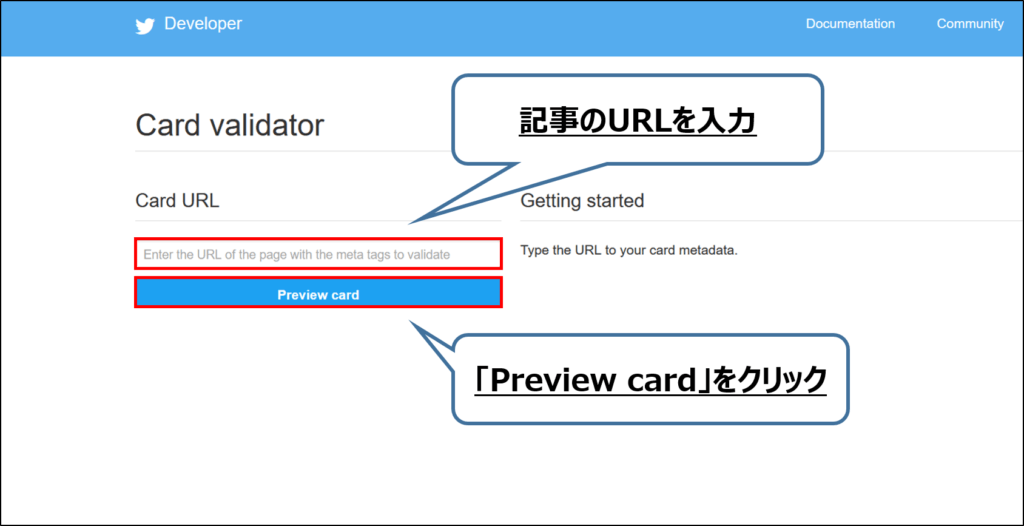
Card validatorのページを開きます。
入力窓に表示させたい記事のURLを入力して、「Preview card」をクリックします。

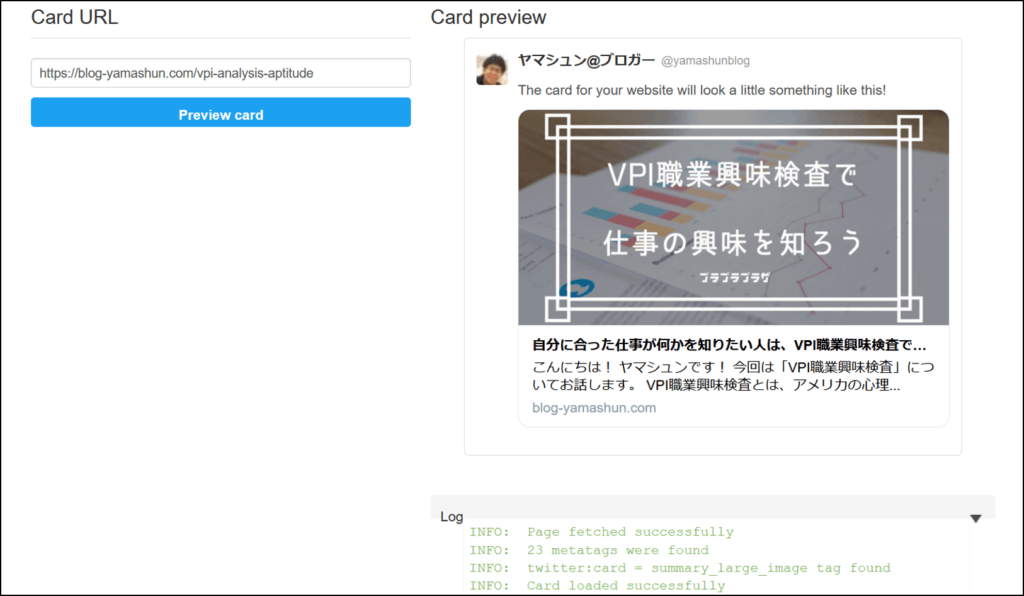
するとTwitterカードが自動で作成されます。
画面下に「Card loaded successfully」と表示されれば無事に作成完了です。

後はツイート時に記事のURLを入力してツイートすると、サムネイル付きのツイートができます。

ぜひ試してみてください!
見やすいツイートで自分のブログを拡散しよう
今回はAll in One SEOプラグインのTwitterカード機能の設定方法について解説しました。
サムネイル画像が付くことでインパクトが増して、目につきやすくなります。
見やすいツイートを心がけて、自分のブログや情報を効果的に拡散させましょう。
All in One SEOはTwitterカード機能以外にも、ブログ作成で役立つ機能がたくさん付いています。
まだインストールしていない人は、この機会にぜひ試してみてください。
以上、これにておしまいです。













WordPressでブログを作成していて、記事をTwitterで拡散したいな。
でもURLだけ貼り付けるのも、何だか味気ない感じがするな。
もっとインパクトのあるツイートの仕方、出来ないだろうか…